Gestalt Theory in web design leverages six principles: Similarity, Continuity, Closure, Proximity, Figure/Ground, and Symmetry & Order.
These principles guide how elements are perceived as a whole in web design and branding, enhancing usability and aesthetic appeal. By understanding and applying these concepts, designers can create more cohesive, intuitive, and visually appealing web interfaces.
If you attended design school or were interested in psychology, you may have heard of Gestalt principles. If not, you are in for a real treat!
We want to revisit one of the most important core sets of design principles, Gestalt Theory. This theory comprises 6 principles based on how your brain secretly works to associate objects and then breaks them down into individuals.
What is Gestalt Theory?
Gestalt is German for “unified whole.” This important field of study sheds light on how we group things subconsciously. When it comes to web design, you can use these principles together to make things immediately more impactful without thinking too hard about why.
The 6 principles are:
- Similarity
- Continuity
- Closure
- Proximity
- Figure/Ground
- Symmetry & Order
We will dig into each principle, explain its importance, and why you should always consider them when designing!
Similarity
Items that look similar tend to blend together, while dissimilar items stand out. This is great for web design. It should be used in sections with similar elements in one row to make it feel like a group. You can also use dissimilar elements to break away from the previous part of the flow and direct the user’s focus. Similarity comes from a few principles of design: weight, color, size, and shape.

As you can see in the image above, there are 4 shapes with the same width and color — yet it’s hard to focus on anything except the rectangle. This is a great example of breaking similarity to create emphasis on one object. It’s also called an anomaly. This is useful when you want to focus more on one card over another in a pricing structure where everything will be the same. Then, you can save some dissimilarity for the asset you’re trying to promote the most. Utilizing similar forms and contrasting anomalies will give your designs much cohesion and visual interest!
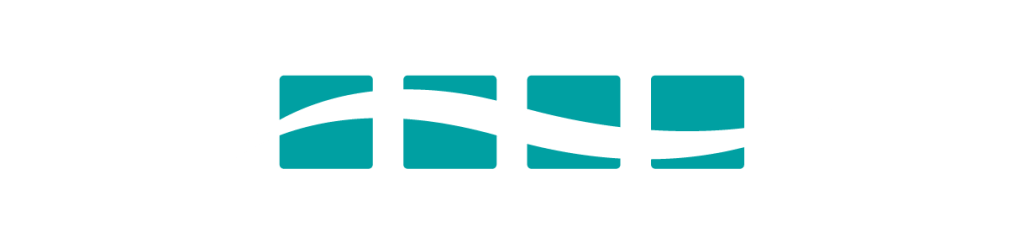
Continuity
Continuation is when a line or shape exits the canvas and re-enters or breaks in some way, yet still feels like it’s all one piece. This also applies to negative space dividing multiple objects – while it is an absence that spans multiple shapes, it still feels like another object. So, it’s an element perceived to be one continuous piece, even though it’s broken apart spatially.

There are 8 different shapes in this image, yet it feels like an uninterrupted line is running throughout the 4 squares. It’s almost disorienting if you try to force your perspective to see the 8 separate pieces rather than four divided by a stroke. This is especially beneficial when it comes to doing logo design and banners. It adds visual interest and makes people take a second look. You can get very creative with this principle regarding web design, whether through guided flows using scroll magic or a repeating element that feels like it is all one.
Closure
Closure is my personal favorite. It’s when two converging lines fade out, yet somehow your brain connects them and finishes the shape by filling in the missing information.

In the above example, even though the circle is not a complete line, your mind will fill in the two gaps. Think of it as an implied line formed through the negative space of the present elements. This is a great principle in logos since it implies value and adds a highlight without using any gradients or differing shades.
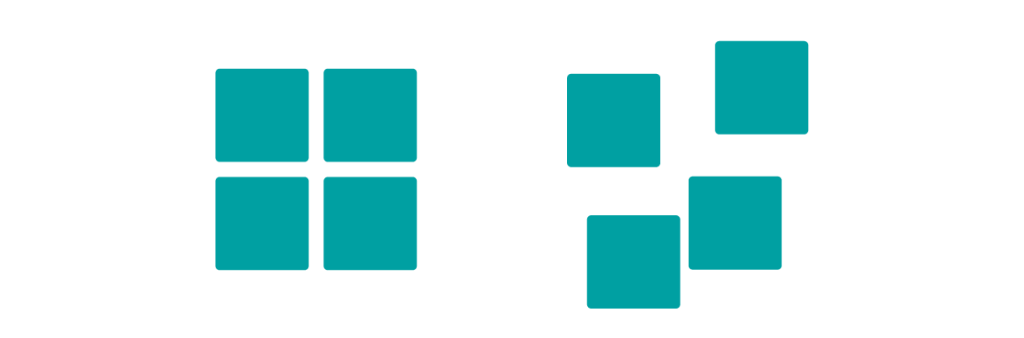
Proximity
Proximity is closely related to grouping. Thinking about the distance between items is a great way to indicate how they’re related. So, if things are tightly nested together with even spacing, they will feel as if they are one and the same. If you have an array of different elements placed randomly, it will feel more sporadic and separate.

In this example, the grid feels cohesive. However, due to its distance from the grid and the variance in proximity, it feels unrelated to anything, not even itself. This is one of the most important principles in web and interface design.
Imagine having three boxes all misaligned and spaced differently. You wouldn’t be quite sure if they’re related or independent of each other. This also directly applies to row styles, content, buttons, and almost every facet of web design. When things are neat and aligned near each other, they feel like they are all part of one section.
Figure / Ground
The relationship between foreground and background is not hard for our eyes to recognize. You will subconsciously identify the subject (figure or foreground) of what you’re looking at.

You’ll notice you’re drawn to the circular form over the orange square. This is because it feels like the figure where the orange is acting as the ground. This is useful when you’re working with background images and PNGs to help emphasize the figure or foreground of what’s important. So, keep in mind you want to keep your background elements more subdued to maintain this relationship since your mind can play tricks on you when there’s equal emphasis on each. This is the exact principle at play in many works of optical illusions. A perfectly balanced figure and ground will cause things to shift in a place, as you see in the works of M.C. Escher.
Symmetry & Order
We all remember cutting out snowflakes or butterflies in elementary school to make something perfectly symmetrical. Symmetry is one design element that comes straight from nature – a perfect replication with perfect balance in shape and form. In terms of a design context, that’s still very accurate!
Looking at it specifically for web design, the balance and flow of the overall layout are the most central to this principle. You want to analyze your design regarding rows, order, and the flow of elements and ensure things feel right. This is where order comes into play; not only are you creating a balanced flow, but you are also creating one that feels harmonious.

As you can see, the image on the left is regimented with a nice flow of alternating text and images, with everything nicely spaced. This feels nice — it has order, and you can easily follow the content. In the right image, things are a little out of order and misaligned. You don’t want to look at it since it’s not aesthetically pleasing.
Apply Gestalt Theory to your design practices
While these basic design principles seem to belong in a classroom, they remain pertinent and important in everyday design-related practices. Brushing up on them occasionally is a simple reminder of how to make things look better without much effort!
There’s so much media competing for people’s attention today, especially on the web. You have to strive to be cutting-edge and on-trend, but all things new are inspired by the old. These principles are never going to go away!
Connected web redesign services
Web redesign services that leverage Gestalt principles focus on creating a harmonious and intuitive user interface. Key concepts such as proximity, similarity, closure, and continuity guide designers in organizing content and visual elements in a way that naturally aligns with human perception. Implementing these principles results in aesthetically pleasing websites and improves user experience. This is achieved by making information easily accessible and navigable, facilitating seamless interaction between the user and the digital environment.
Examples of web design in action with Gestalt
Applying Gestalt Theory in its web redesign, a Michigan-based boutique could streamline the user experience with smart, psychological insights. By using proximity, products are grouped by category, making navigation intuitive—consistent style and color themes across different sections harness similarity, aiding brand recognition.
Implementing the principle of closure, designs might subtly incorporate Michigan’s iconic mitten shape or Great Lakes outlines, engaging users by letting them complete the image. Continuity guides the visitor’s journey smoothly from homepage to checkout, enhancing flow and reducing bounce rates.
Photo Credit: Envato Elements’ Geometry Shapes
