From Web to Wow: How UX Transforms Website Design
How UX Design Transforms Websites
When discussing ux in website design, we’re discussing something that goes far beyond making things look pretty: Crafting digital experiences for your audience that feel natural, helpful, and even delightful when they visit your website.
UX in website design refers to the thoughtful process of enhancing user satisfaction by improving the usability, accessibility, and pleasure provided in the interaction between visitors and your website. Think of it as the invisible force that makes using your website feel effortless and intuitive.
“Design is not just what it looks like and feels like. Design is how it works.” – Steve Jobs
This quote captures the essence of what we’re aiming for. When someone lands on your website, they’re not just looking at it—they’re trying to accomplish something. Good UX design makes that journey smooth and satisfying.
The elements that make up effective ux in website design work together like a well-rehearsed orchestra. Usability ensures navigation feels intuitive and tasks are easy to complete. Accessibility makes your site welcoming to everyone, including those with disabilities. Performance keeps things running quickly and responsively, because nobody likes waiting. Visual design creates appeal while supporting functionality, not just decorating it. And a solid content strategy organizes information in ways that make sense to your visitors.
When you invest in UX design, something magical happens. Your website transforms from a simple digital brochure into a powerful business tool that works around the clock to serve your goals. The numbers speak for themselves: great UX design can boost conversion rates upwards 200% or more and provide an impressive return of $100 for every $1 invested. That’s not just good design—that’s good business.
For manufacturers specifically, effective UX means potential customers can easily find detailed product specifications, visualize your vessels in real-world scenarios, and take clear next steps toward making a purchase, all without the frustration that sends visitors bouncing to competitors.
The stakes in today’s digital marketplace are surprisingly high: 88% of online users won’t return to a website after having a bad experience. When your competitors are just a click away, your website’s user experience isn’t optional—it’s essential for survival and growth.
Understanding UX in Website Design
UX in website design is not just discussing a technical aspect of websites—we’re talking about the complete experience your visitors have when they interact with your digital presence. It’s the difference between a website that exists and one that truly connects with people.
The numbers tell a powerful story: 88% of online users won’t return to a website after having a bad user experience. Even more concerning, 70% of online businesses fail because of poor UX.
“All aspects of the person’s experience with the system including industrial design, graphics, the interface, the physical interaction, and the manual.” – Don Norman, who coined the term “user experience”
Good UX goes well beyond making things work properly. It’s about creating emotional connections, delivering real value, and making every interaction with your website a pleasant surprise rather than a frustrating puzzle.
How UX in Website Design Drives Conversions
Investing in UX in website design isn’t just a nice-to-have—it’s a business essential with remarkable returns. According to Forrester Research, you can see as much as $100 back for every $1 spent on UX. That’s not magic—it’s the result of several concrete benefits.
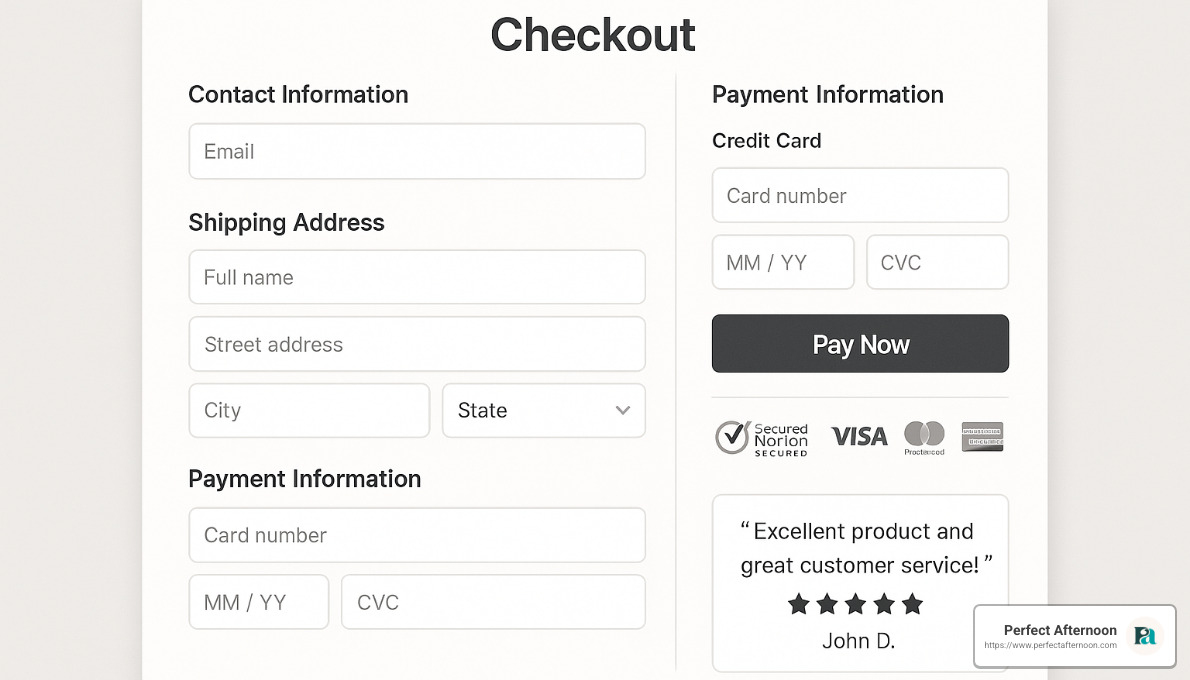
When you remove unnecessary clicks and confusing navigation (what we call friction reduction), you keep people moving toward your goals instead of abandoning ship. Did you know that 70% of online shoppers abandon their carts because of poor user experience? By streamlining checkout processes and providing clear information exactly when people need it, good UX directly impacts your revenue.
Trust signals like security badges, transparent pricing, and clear policies help visitors feel confident in their decisions. Meanwhile, thoughtfully integrated social proof—like reviews and testimonials—can make all the difference, with 92% of B2B buyers more likely to purchase after reading trusted reviews.
I once saw a small business increase purchases by 25% just by adding a simple explanatory note next to their phone number field at checkout. That tiny UX improvement—just a few friendly words—translated directly to more sales.
Key Principles of UX in Website Design
At Perfect Afternoon, we follow several essential principles to create websites that both look beautiful and work beautifully:
Speed matters more than you might think. Users expect pages to load in two seconds or less, and every additional second increases bounce rates by 12%. We carefully optimize images, leverage browser caching, and minimize unnecessary code to keep your site lightning-fast.
With 58% of web traffic now coming from mobile devices, responsive layouts aren’t optional—they’re essential. We design with a mobile-first mindset, ensuring your site looks and works perfectly whether someone’s viewing it on a desktop monitor or a smartphone.
Navigation clarity reduces mental effort for your visitors. People should always know where they are, where they can go, and how to get back. As UX expert Steve Krug said:
Those little bits of text throughout your site—what we call microcopy—make a huge difference in how people experience your website. Button labels, form instructions, and error messages should be clear, friendly, and helpful, guiding users without confusion.
White space isn’t empty space—it’s breathing room that improves readability and creates a sense of elegance. Strategic use of white space can actually increase comprehension by up to 20%.
Creating a clear visual hierarchy with size, color, and placement helps guide your visitors’ eyes through your content in order of importance. This helps people scan efficiently and understand what matters most.
You can learn more about these principles in our guide to Good UX in Web Design.
UX vs UI vs Web & Graphic Design
I often hear people use terms like UX design, UI design, web design, and graphic design interchangeably even more with AI now—but they’re actually distinct disciplines with different focuses.
The shift from traditional web design to UX-centered design represents a fundamental change in thinking. As one of our designers likes to say, “Web design focuses on how it looks; UX design focuses on how it works.
We at Perfect Afternoon believe the most powerful digital experiences come from bringing these specialties together. Our multidisciplinary teams collaborate closely to create websites that are both beautiful to look at and a joy to use. This balance is what transforms a simple website into a powerful business tool that connects with your audience and drives meaningful results.
How-To: Step-by-Step Process to Embed UX into Your Web Projects
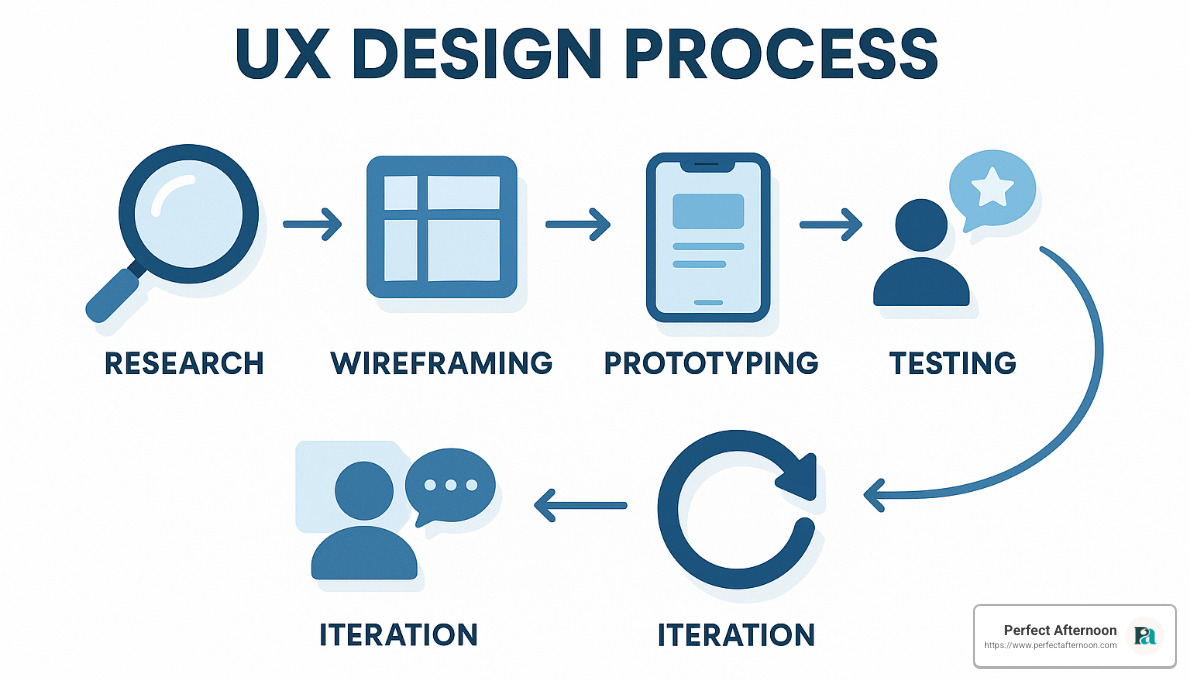
Changing your website with effective UX in website design doesn’t happen by accident. Since we evolved from Trademark Productions, which evolved over 20 years building websites since the birth of online-everything, we’ve developed a structured approach that’s methodical and adaptable to your unique needs. Think of it as a roadmap that guides us from initial concept to a website that truly connects with your users.
Our process isn’t a rigid assembly line—it’s more like a conversation that evolves as we learn. We accept what designers call “iterative loops,” where insights from later stages often spark improvements to earlier decisions. This flexibility ensures your website continuously improves rather than becoming frozen in time.
Design thinking sits at the heart of everything we do. We start by empathizing with your users, clearly define the problems to solve, brainstorm creative solutions, build prototypes to test our ideas, and gather feedback to refine the experience. This human‑centered approach keeps us focused on what really matters—the people who will use your website.
Throughout the process, we let data guide our decisions rather than just following hunches or trends. From initial user research to post‑launch analytics, we collect and analyze information that shows us what’s working and what needs attention.
We also build accessibility checkpoints into every phase. Rather than treating accessibility as an afterthought or compliance checkbox, we make sure your website works for everyone from the beginning—including people with disabilities. This inclusive approach not only expands your audience but often creates a better experience for all users.
Most importantly, we align each phase with your specific business goals. After all, a beautiful website that doesn’t support your bottom line isn’t doing its job. Whether you’re focused on generating leads, selling products, or building brand awareness, we make sure your UX strategy directly supports those objectives.
User Research & Personas
The foundation of successful UX in website design is understanding who will actually use your website. Without this knowledge, even the most visually stunning design might miss the mark completely.
We start by talking directly with your users through carefully structured interviews and surveys. These conversations reveal invaluable insights about what people actually need, not just what we think they want. As one Michigan business owner told us after this process: “I thought I knew what my customers wanted until we actually asked them. Their priorities were completely different from what I assumed.”
Beyond what people tell us, we observe how they behave. Using tools that create heatmaps, scroll maps, and session recordings, we can see exactly how users interact with your current website (or a competitor’s site). This behavioral data often uncovers surprising patterns. For instance, we might find users repeatedly clicking on something that isn’t actually clickable—a clear sign of mismatched expectations.
With this research in hand, we develop detailed user personas—realistic profiles of your typical users that include their demographics, goals, pain points, behaviors, and technical comfort level. These personas aren’t just theoretical exercises; they become our constant companions throughout the design process. When making decisions, we ask questions like “Would Emma find this navigation intuitive?” or “Would this content meet Jason’s needs?”
We also use empathy mapping to deepen our understanding. This technique organizes what we know about users into four categories: what they say, think, do, and feel. This exercise helps us identify disconnects between what people say versus what they actually do—a common challenge in user research that can reveal hidden opportunities for your website.
Information Architecture & Wireframing
Now that we understand your users, we need to organize your website’s information in a way that makes intuitive sense to them. This step is crucial—even the most beautiful design will fail if users can’t find what they’re looking for.
We often start with card sorting exercises, where users organize topics into categories that make sense to them. This research technique comes in two flavors: open card sorting (where users create and name their own categories) and closed card sorting (sorting items into predefined categories). The insights we gain directly shape how we structure your website’s content.
Based on these insights, we create a sitemap—essentially a blueprint of your website showing how pages relate to each other. A well‑structured sitemap ensures content is logically organized, navigation paths are clear, important pages are appropriately prominent, and related content is grouped together. Think of it as the skeleton upon which everything else will be built.
We also map out user flows—the specific paths people take to complete tasks on your website. For example, a purchase flow might include landing on the homepage, navigating to a product category, filtering results, viewing product details, adding to the cart, checking out, and receiving confirmation. By mapping these journeys step by step, we can spot potential obstacles before they become problems for your users.
With the structure in place, we move to wireframing—creating simplified visual representations of page layouts that focus on structure and functionality without the distraction of colors, fonts, or images.
These wireframes allow everyone involved to evaluate the content organization, space allocation, functionality, user flow, and priority of elements before investing in detailed visual design. One PA partner, a Detroit entrepreneur, told us after seeing wireframes for the first time: “I can finally see how my website would actually work, not just how it would look.”
Visual & Interaction Design
With a solid foundation in place, we turn our attention to the visual and interactive elements of your website. This is where UX in website design becomes visible and tangible—where usability meets aesthetics to create a cohesive experience.
Color psychology plays a crucial role in how users perceive and interact with your website. We carefully select color palettes that reinforce your brand identity, create appropriate emotional responses, provide sufficient contrast for readability, support information hierarchy, and accommodate color blindness (which affects approximately 8% of men). These choices aren’t just aesthetic—they drive behavior. A Michigan healthcare provider we worked with found that switching from a clinical blue to a warmer palette increased appointment bookings by 18%.
Typography must balance brand personality with readability across all devices. We follow proven principles: body text should be no less than 16px (the browser default size), line length should be 50–80 characters for optimal reading, line height should be about 1.5 times the font size, and contrast between text and background must meet accessibility standards. As design expert Oliver Reichenstein noted: “[16 pixels] is not big. It’s the text size browsers display by default. It looks big at first, but once you use it you quickly realize why all browser makers chose this as the default text size.”
We apply Fitts’s Law when designing interactive elements, recognizing that the time required to reach a target depends on its size and distance. In practice, this means important buttons are larger, frequently used controls are easily accessible, touch targets on mobile are at least 44×44 pixels, and related items are grouped together. These seemingly small details make a huge difference in how intuitive your website feels.
Micro‑interactions add personality and provide feedback throughout the user journey. These subtle animations—like button state changes on hover, form field highlights when selected, animations when items are added to a cart, or progress indicators during loading—might seem minor individually, but collectively create a sense of polish and responsiveness that significantly improves user experience.
We adopt a mobile‑first approach because mobile traffic now exceeds desktop for most websites. This means designing for small screens first, then expanding to larger ones. The approach ensures core content and functionality are prioritized, performance is optimized for all devices, and the experience remains consistent across platforms.
Accessibility is woven throughout our design process rather than treated as a separate consideration. We ensure color contrast meets WCAG AA standards (at minimum), text can be resized without breaking layouts, keyboard navigation is fully supported, interactive elements have appropriate focus states, and images have meaningful alt text. When all cannot be achieved we employ a third-party tool called AccessiBe. This is an accessibility plug-in that adds all the needed (and legally required) features to your website for those that need it.
Testing & Iteration
No matter how thoughtful our design process, testing with real users is essential. Even the most experienced designers can’t predict every interaction, which is why UX in website design must include rigorous testing and refinement.
Usability testing involves watching real people use your website to complete specific tasks. We might ask them to find particular information, complete a purchase, fill out a contact form, or steer between related content. As they work, we observe points of confusion, hesitation, or frustration—all valuable indicators of UX issues that need addressing. These sessions often reveal surprising insights. One Pleasant Ridge business owner was shocked to find that users consistently overlooked a key feature on their homepage. “It was right there,” they said, “but the way we designed it made it virtually invisible to users.”
A/B testing takes a data‑driven approach by comparing two versions of a page to see which performs better. We might test different call‑to‑action buttons, headlines, form layouts, images, or navigation structures. The results remove guesswork from design decisions. Even small changes can have significant impacts—one client saw a 32% increase in form completions simply by changing a button from “Submit” to “Get Started.”
Accessibility audits ensure your website works for everyone, including people with disabilities. These comprehensive checks identify barriers like insufficient color contrast, missing alt text for images, keyboard navigation problems, form labels not properly associated with inputs, or complex interactions without adequate instructions. Addressing these issues not only serves users with disabilities but often improves the experience for everyone.
Core Web Vitals measure aspects of user experience related to loading, interactivity, and visual stability. These Google‑defined metrics—Largest Contentful Paint (loading performance), First Input Delay (interactivity), and Cumulative Layout Shift (visual stability)—directly impact both user experience and search engine rankings, making them crucial considerations in website optimization.
We use a variety of tools to facilitate different aspects of UX testing, including Hotjar for heatmaps (we used to use but Microsoft Clarity is Free)and session recordings, Crazy Egg for click tracking, UserTesting for remote usability sessions, Optimizely for A/B testing, WAVE for accessibility evaluation, and Google PageSpeed Insights for performance measurement. The key is selecting the right tools for your specific testing needs and budget.
Measuring UX Success
How do you know if your UX in website design efforts are actually paying off? Measurement is essential not only for demonstrating value but also for guiding ongoing improvements.
Task success rate is a fundamental metric that measures the percentage of tasks users complete successfully. If only 60% of visitors can add a product to their cart, that’s a clear indication of a UX issue in the purchase flow. By tracking these rates over time, we can see how improvements impact real user success.
Net Promoter Score (NPS) measures customer loyalty by asking how likely users are to recommend your website or product to others. Scores range from -100 to +100, with higher scores indicating greater loyalty. Users scoring 9‑10 are Promoters (loyal enthusiasts), those scoring 7‑8 are Passives (satisfied but unenthusiastic), and those scoring 0‑6 are Detractors (unhappy customers). This single number provides a valuable snapshot of overall satisfaction.
Dwell time and engagement metrics show how compelling your content is. We track average time on page, pages per session, bounce rate, scroll depth, and interaction rate. Longer dwell times generally indicate more engaging content, though context matters—a support page with a very short dwell time might actually indicate that users quickly found the information they needed.
Conversion lift is perhaps the most direct measure of UX impact—the change in conversion rates after UX improvements. This could be e‑commerce purchases, lead form submissions, newsletter sign‑ups, account creations, or content downloads. One Michigan client saw their lead generation increase by 215% after a comprehensive UX redesign—a clear demonstration of the business impact of good UX.
We create dedicated UX analytics dashboards that bring key metrics together for ongoing monitoring. These typically include user flow visualizations, conversion funnels, behavior flows, goal completion rates, and session recordings of key user journeys. Having all this information in one place makes it easier to spot patterns and opportunities.
Beyond numbers, we establish continuous feedback loops to gather qualitative insights. On‑site feedback widgets, post‑interaction surveys, customer support interactions, social media mentions, and periodic user interviews provide context and depth that metrics alone can’t capture. This ongoing conversation creates a virtuous cycle of continuous improvement that keeps your website evolving with your users’ needs.
Your UX Roadmap
Creating excellent user experiences isn’t accidental. It requires intention and a clear path forward. If you’re ready to improve your website’s UX, here’s your roadmap:
Start by getting to know your users—their needs, frustrations, and goals should drive every design decision you make. No amount of beautiful design can compensate for misunderstanding what your users actually want.
Next, organize your information thoughtfully. Even the most valuable content becomes worthless if users can’t find it. Create structures that match how your customers naturally think about your products or services.
Then focus on usability before aesthetics. A gorgeous website that frustrates users will ultimately fail. Build the functional foundation first, then add visual appeal that supports (rather than distracts from) that foundation.
Always test with real humans. Your assumptions about how people will use your site are just that—assumptions. Only by observing actual users can you identify the gaps between what you intended and how people actually interact with your creation.
Finally, measure results and keep improving. UX design isn’t a one-and-done project; it’s an ongoing commitment to serving your users better every day.
Future Trends in UX Design
The digital landscape continues to evolve, and UX design evolves with it. As you plan your long-term UX strategy, keep an eye on these emerging trends:
Voice interfaces are changing how we think about user interactions. Designing for conversation rather than clicks requires new approaches to information architecture and interaction design.
Augmented reality experiences are blurring the lines between digital and physical. These immersive interactions create new possibilities for showcasing products and services.
Personalization continues to grow in importance as users expect experiences custom to their preferences and behaviors. The sites that know users best will win their loyalty.
Accessibility is moving beyond compliance checkboxes to become a fundamental design principle. Inclusive design doesn’t just serve people with disabilities—it creates better experiences for everyone.
Ethical UX considerations are gaining prominence as designers recognize the responsibility that comes with influencing user behavior. Transparent, respectful design builds long-term trust.
Ready to Transform Your Website?
We love creating websites that don’t just exist—they perform. Our Michigan-based team specializes in user-centered design that forms genuine connections with your audience while driving the business results you need.
Whether you’re building something new or breathing fresh life into an existing site, we’d be delighted to chat about how our UX-focused approach might help you reach your goals.
The difference between a forgettable website and a memorable digital experience comes down to thoughtful UX design. Let’s create something unforgettable together.
Looking to take the next step? Visit our Website UX/UI Services page to learn more about how we can help transform your digital presence.